「追加タスクの選択」でコンテキストメニューに[Codeで開く]アクションを追加するのを忘れない。
目次
Visual Studio Codeのインストール
まずは公式サイトからダウンロード。
https://code.visualstudio.com/
ダウンロードしたファイルをダブルクリックで実行する。
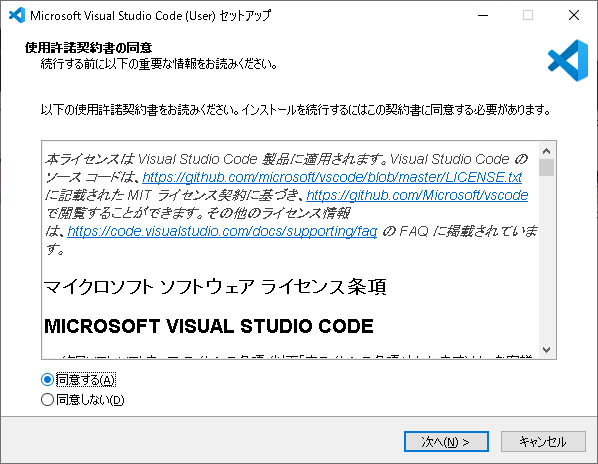
使用許諾契約書の同意
「同意する」を選択して「次へ」をクリックする。

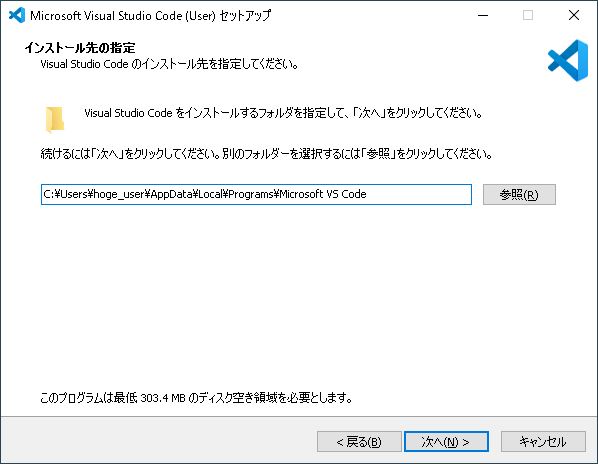
インストール先の指定
デフォルトで特に問題ないと思うので、そのままで「次へ」をクリックする。

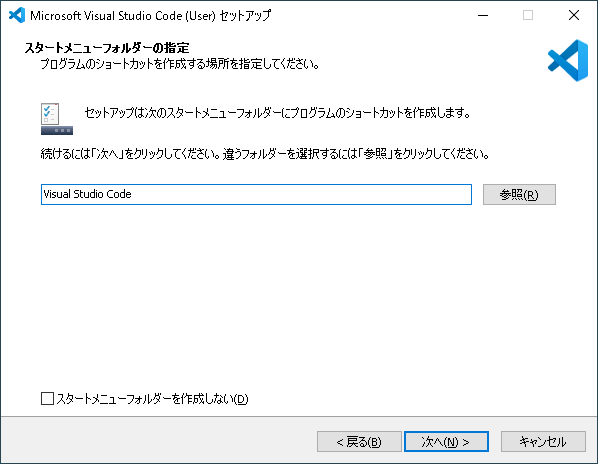
スタートメニューフォルダーの指定
これも特に変更する必要はないので「次へ」をクリックする。

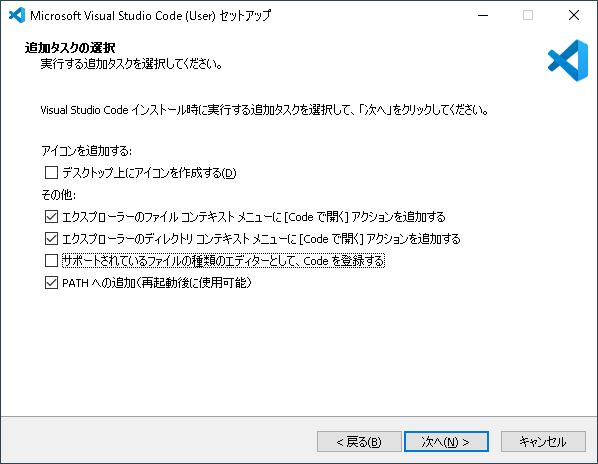
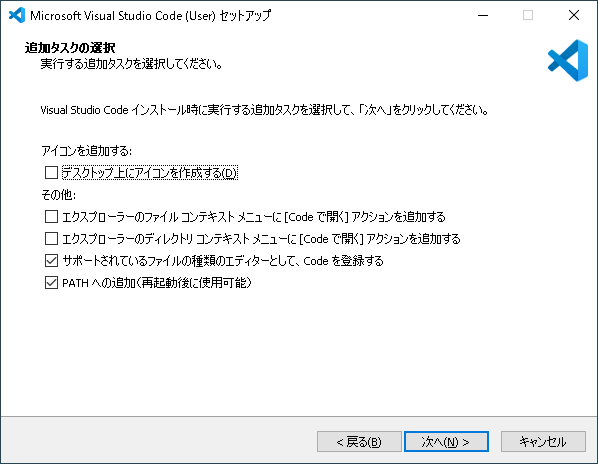
追加タスクの選択
ここはVSCodeのインストールで一番重要なところ。
デフォルトでは「サポートされているファイルの種類のエディターとして、Codeを登録する」と「PATHへの追加(再起動後に使用可能)」の2つが選択されている。

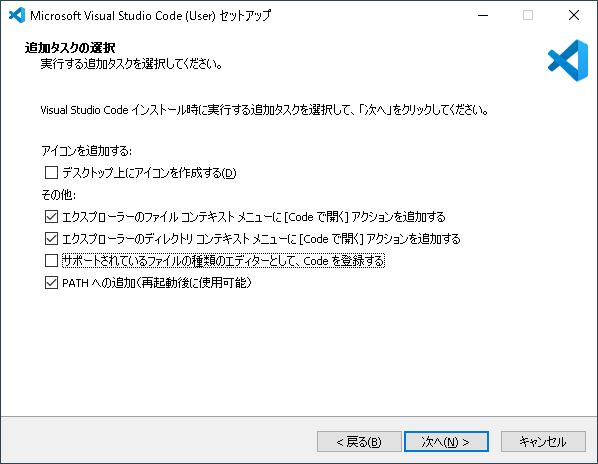
これを「サポートされているファイルの種類のエディターとして、Codeを登録する」のチェックを外して、「エクスプローラーのファイルコンテキストメニューに[Codeで開く]アクションを追加する」と「エクスプローラーのディレクトリコンテキストメニューに[Codeで開く]アクションを追加する」 にチェックを入れる。

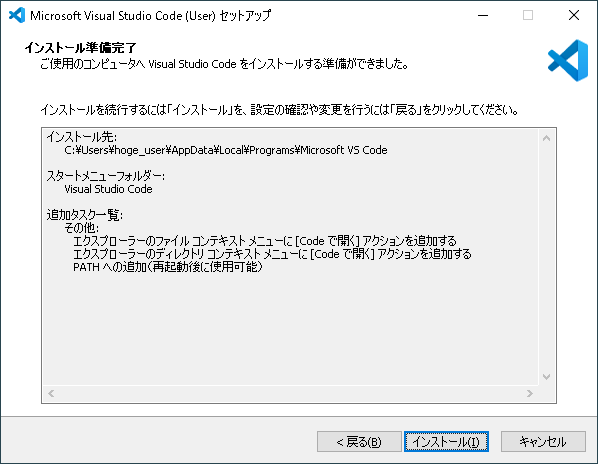
インストール準備完了
「インストール先」、「スタートメニューフォルダー」、「追加タスクの一覧」を確認して「インストール」をクリックする。
「追加タスクの一覧」は重要なので間違いがないか確認する。

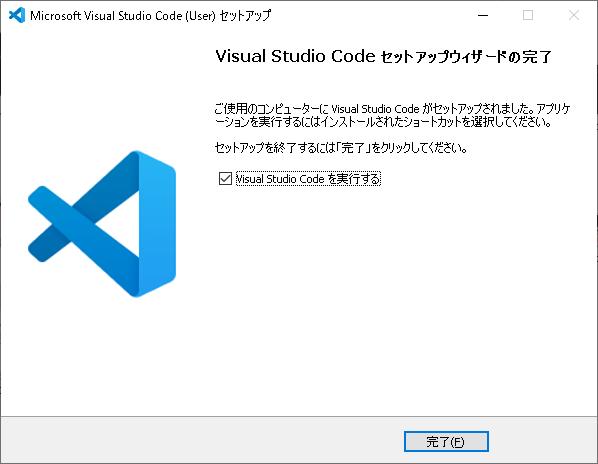
Visual Studio Code セットアップウィザードの完了
下のような画面が表示されればVSCodeのインストール完了。お疲れ様でした。