基本的には公式ドキュメント通りに設定すれば問題ない。
live-server-web-extension/Setup.md at master · ritwickdey/live-server-web-extension (github.com)
前提条件としてLAMPなどのPHP実行環境が必要になる。
VSCodeの拡張機能にLive Serverを追加する。
Chromeに拡張機能を追加する。
Live Server Web Extension – Chrome ウェブストア (google.com)
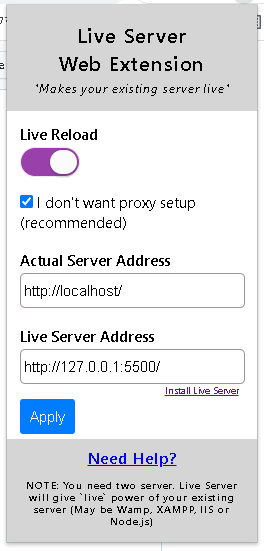
Live Server Web Extensionを以下のように設定する。

.vscode/settings.json(ワークスペース)に以下を追加する。
{
// Mainly for static files
"liveServer.settings.useWebExt": true,
// This means that you change your real URL (current PHP url)
// to another URL (which Live Sever starts).
"liveServer.settings.proxy": {
"enable": true, // i. enabled
"baseUri": "/", // ii. workspace
"proxyUri": "http://localhost:80/workspace" // iii. actual address
},
}